- Помощь
- Редактор Html5
Обратная связь
Содержание:
Описание
Название формы
Настройка полей формы
Добавление нового поля
Настройки кнопки
Настройка стилей полей
Настройки отправки сообщений
Просмотр сообщений при помощи A5.ru
Описание
Конструктор обратной связи позволяет более детально и персонализировано собирать сообщения с посетителей своего сайта.
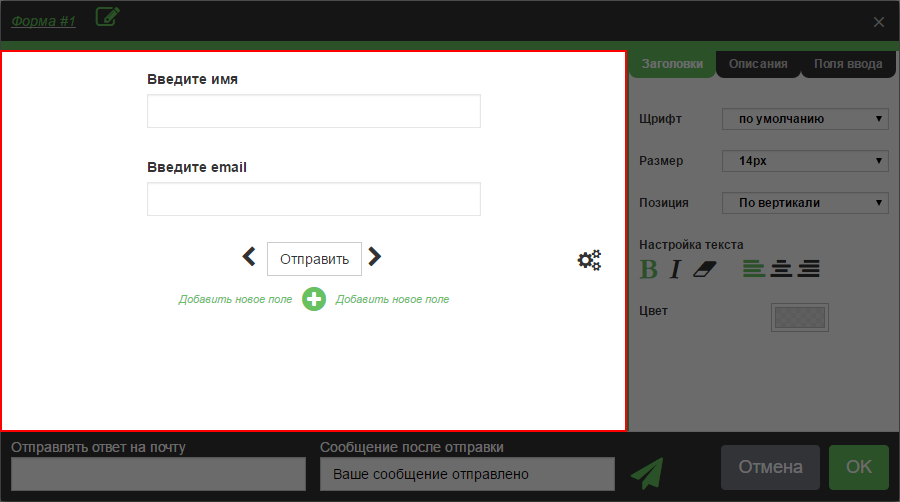
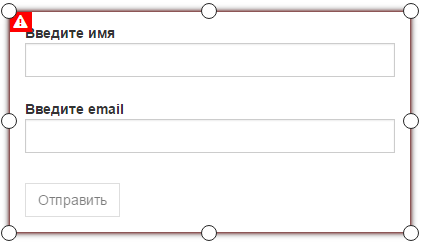
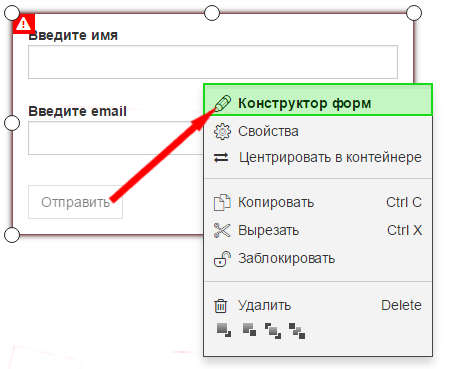
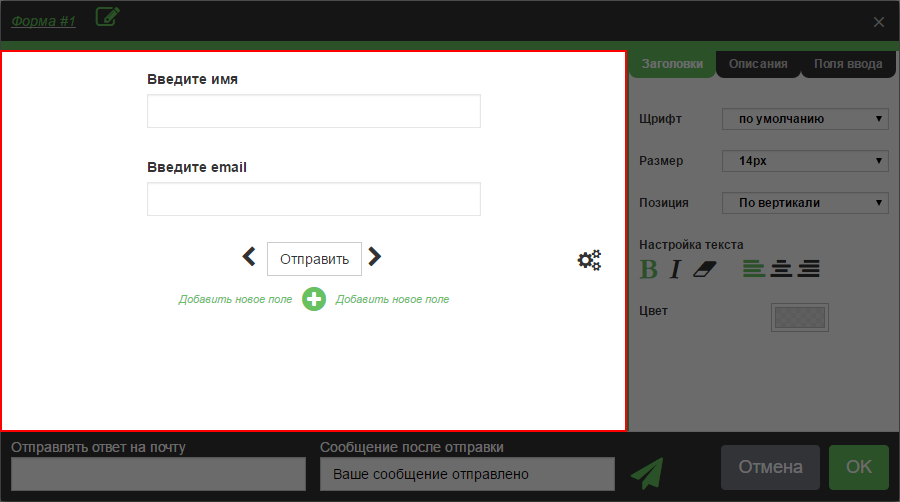
После переноса виджета из левого меню редактора он отобразится следующим образом.

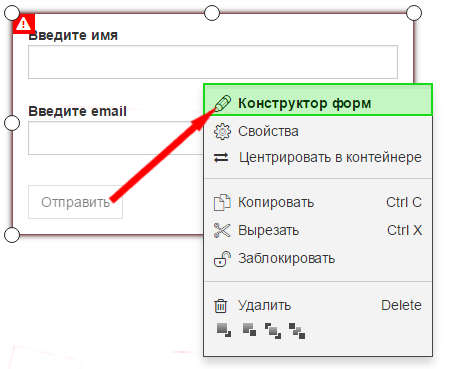
Чтобы открыть настройки виджета, кликните по нему правой кнопкой мыши и в контекстном меню выберите "Конструктор форм"

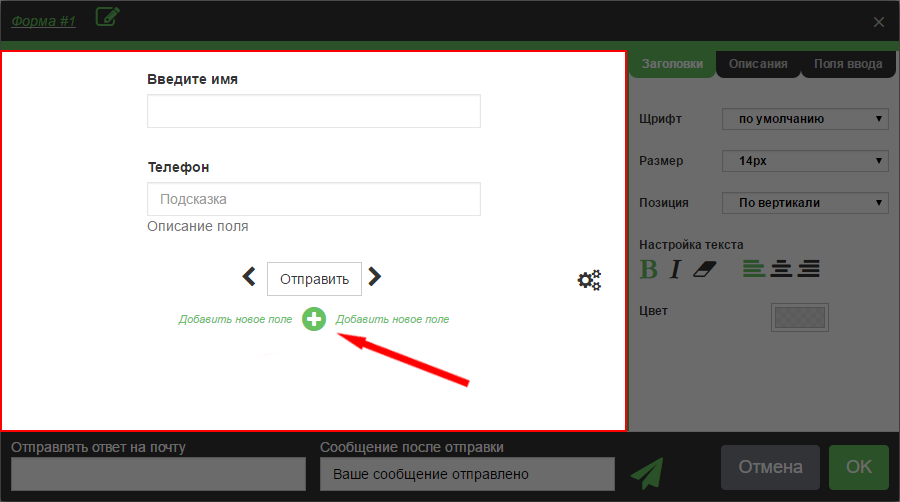
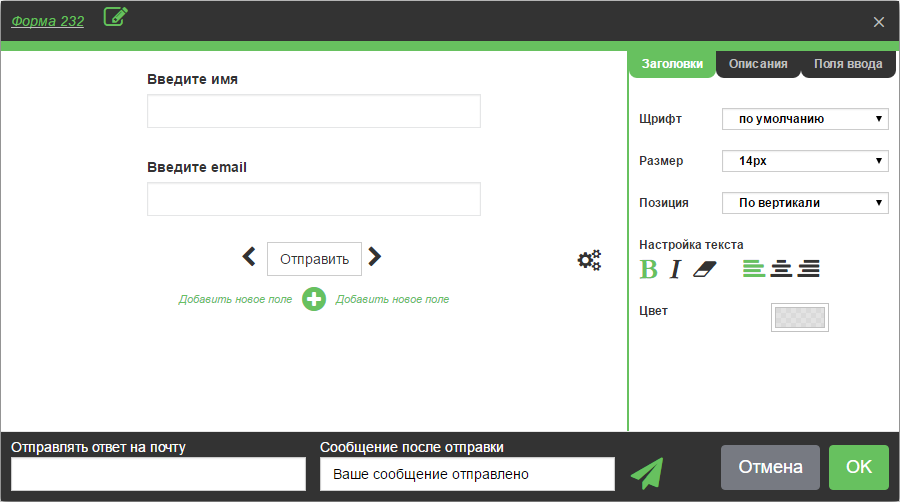
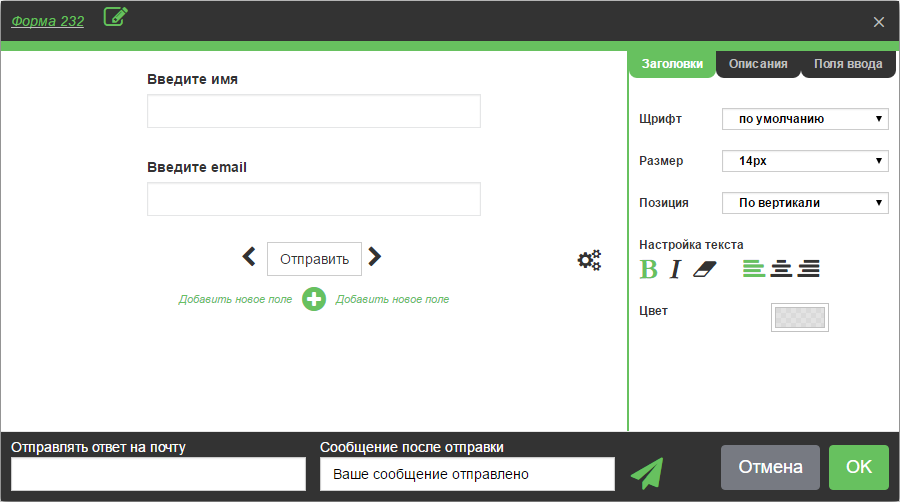
Откроется окно настроек.

Разберем все возможности настройки формы по порядку.
Название формы
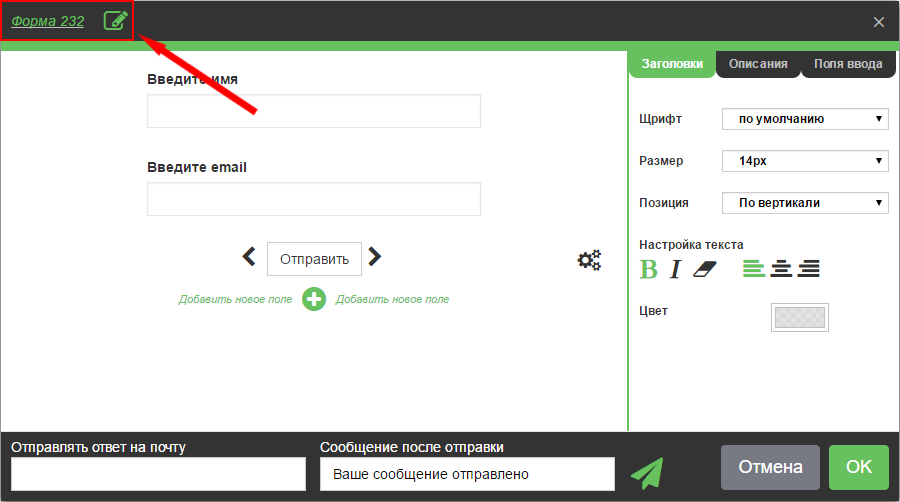
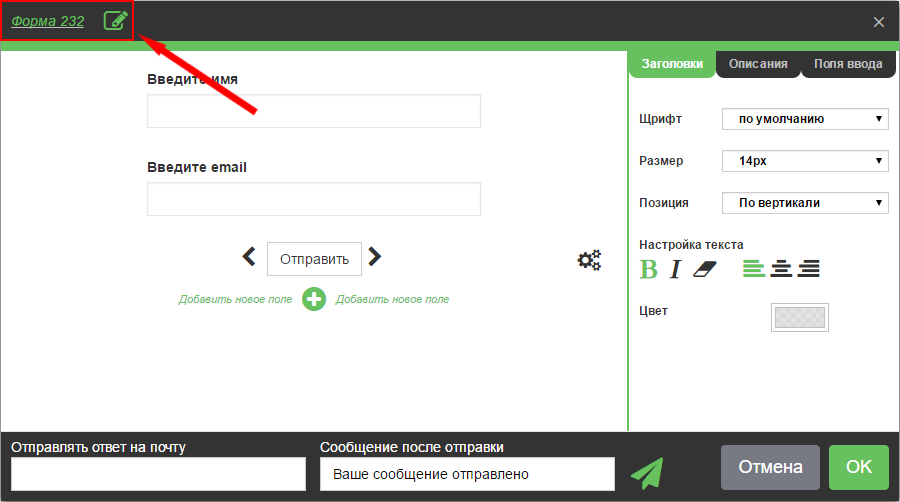
У каждой формы обратной связи есть имя. После добавления виджета на сайт имя формы присваивается автоматически, вы можете увидеть его в шапке окна.

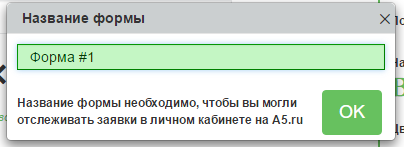
Чтобы изменить имя формы кликните  и в открывшемся окне введите новое название.
и в открывшемся окне введите новое название.

Нажмиете "Ок" для сохранения.
Примечание: имя позволяет быстро узнать через какую форму обратной связи пользователь отправил сообщение, даже если вы разместили несколько виджетов на одной странице.
Совет: с помощью фильтра на странице Мои Сообщения вы сможете быстро перейти к списку сообщений, отправленных через конкретную форму.
Настройка полей формы
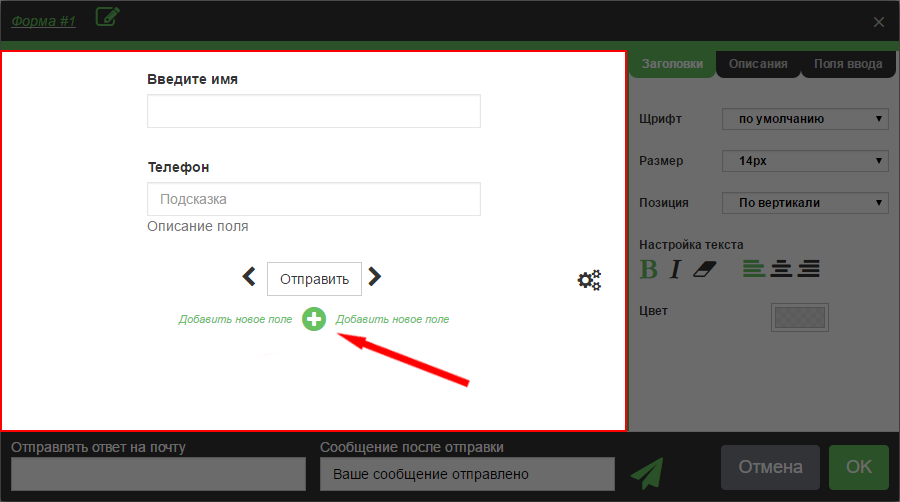
Вы можете увидеть как выглядит ваша форма и какие поля она содержит в левой части окна. По умолчанию форма сдержит два поля:
- • Текствое поля - Введит имя
- • Email - Введите email

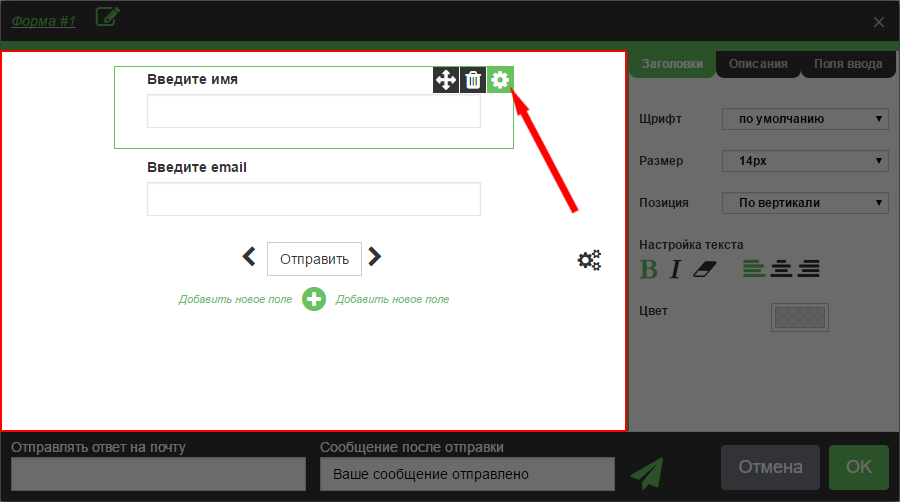
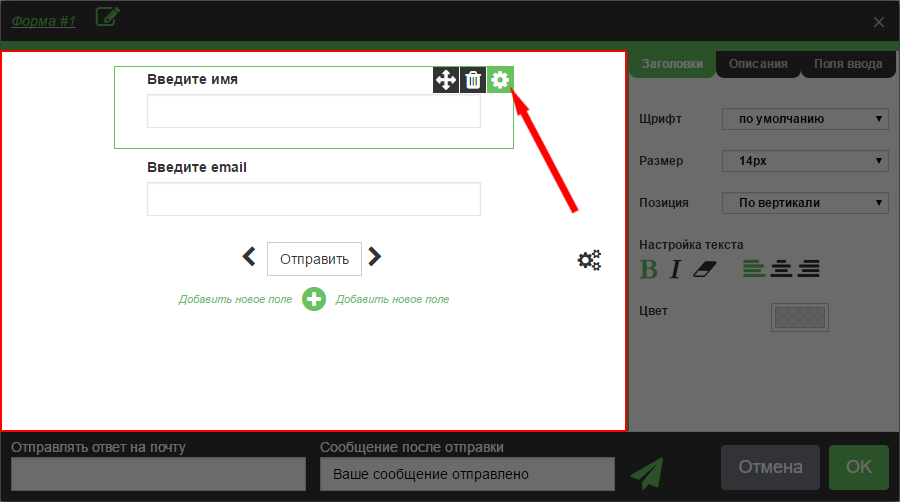
Если вы наведете курсор на поле вы увидите список возможных действий.

Поле можно:
 Перемсетить - изменить порядок полей. Для этого потяните за значок.
Перемсетить - изменить порядок полей. Для этого потяните за значок.
 Удалить
Удалить
 Настроить
Настроить
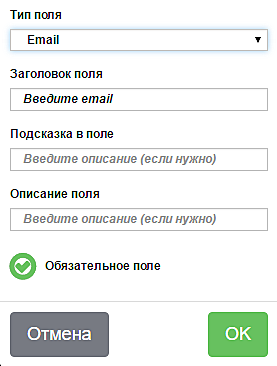
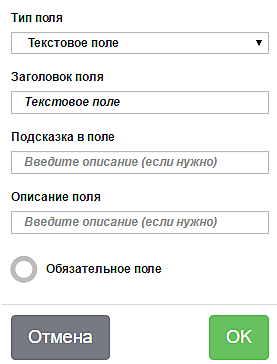
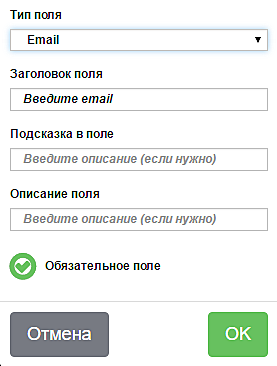
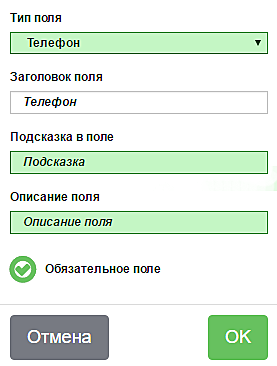
Окно настройки полей зависит от его типа. Большинство полей имеют:
- • Заголовок
- • Подсказку
- • Описание
- • Чекбокс - Обязательное поле
Откроем настроку поля "Введите email" нашей формы.

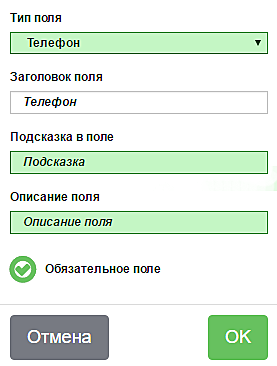
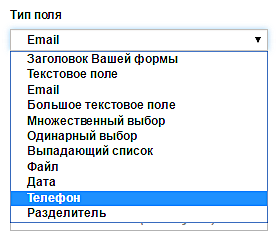
Изменим тип поля, выбрав тип Телефон в выпадающим списке.

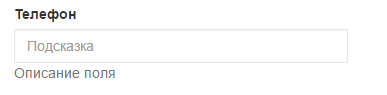
А теперь заполним все поля настроек

Обязательно нажимам "ОК" чтобы изменения сохранились.

Примечание: поля Email и Телефон при заполнении поддерживают строгий формат данных. Так например, в поле Email обязательно должен пристутсвовать символ @. Поэтому используйте эти поля только для получения соответствующей информации. Если вы сомневаитесь какое поле использовать, используйте Текстовое поле.
Добавление нового поля
Чтобы добавить новое поле кликните + или Добавить новое поле.

Откроется окно добавления нового поля.

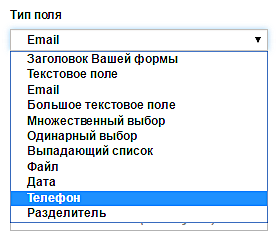
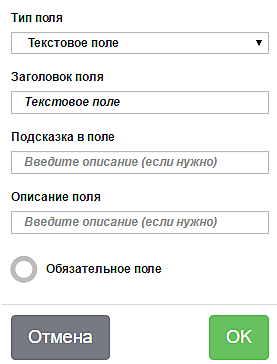
По умолчанию для нового поля выбран тип Текстовое поле. Вы можете выбрать нужный тип из выпадающего списка.
Доступные типы полей:
- • Заголовок Вашей формы.
Используется просто в информативных целях.
Примечание: для данного поля вы можете настроить индивидуально: шрифт, цвет текста, стиль и выравнивание.
- • Текстовое поле
Обычное текстовое поле стандартного размера.
- • Email (электронная почта)
Предназначен для ввода почты человека, заполняющего форму. Обязательно включайте данное поле, если вам нужно знать почту клиента.
- • Большое текстовое поле.
Тоже обычное текстовое поле, только большого размера.
- • Множественный выбор
Позволяет вашему посетителю выбрать несколько вариантов ответа на вопрос.
- • Одинарный выбор
Позволяет выбрать только один вариант ответа из предложенных.
- • Выпадающий список
Позволяет посетителю выбрать один вариант из нескольких предложенных.
- • Файл
Позволяет добавить поле для того, чтобы пользователь мог загрузить свой файл на ваш сайт
- • Дата
Поле для введения текста в формате даты
- • Телефон
Предназначен для ввода телефона человека, заполняющего форму. Обязательно включайте данное поле, если вам нужно знать телефон клиента.
- • Разделитель
Добавляет горизонтальную линию для визуального разделения полей.
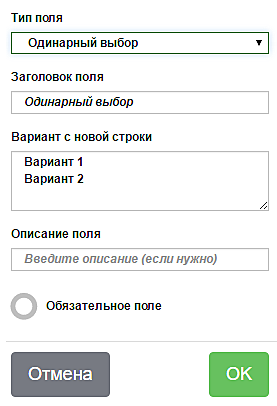
Мы выбрали тип - Одинарный выбор.

Настроим поле

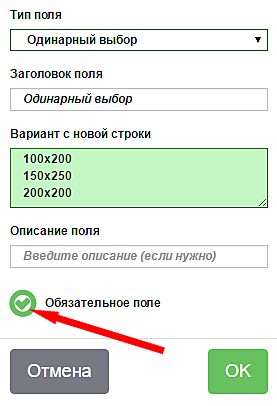
Чтобы добавить вариант ответа достаточно ввести его с новой строки.
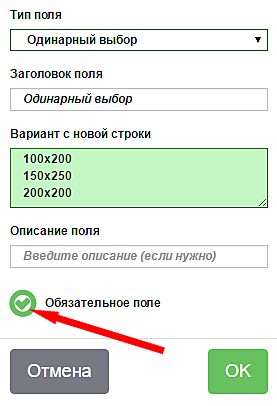
Также мы сделали поле обязательным для заполнения. По умолчанию новое поле не является обязательным.
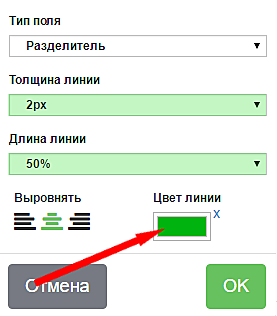
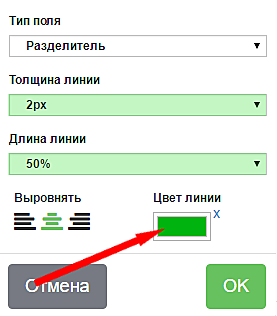
Примечание: настройка некоторых типов полей может заметно отличаться. Например настройка Разделителя, у которого нет заголовка или описания. Вместо этого вы можете устаноить:
- Толщину линии
- Длину линии в процентах от общей ширины формы
- Выравнивание
- Цвет линии

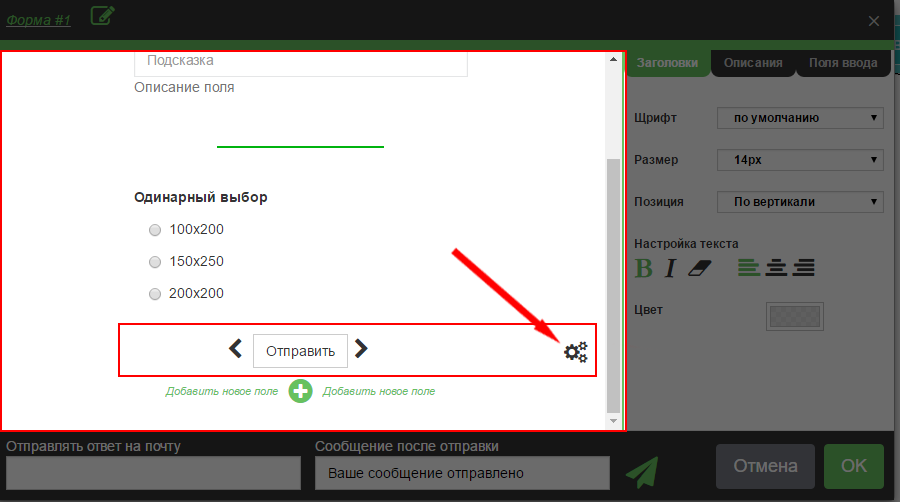
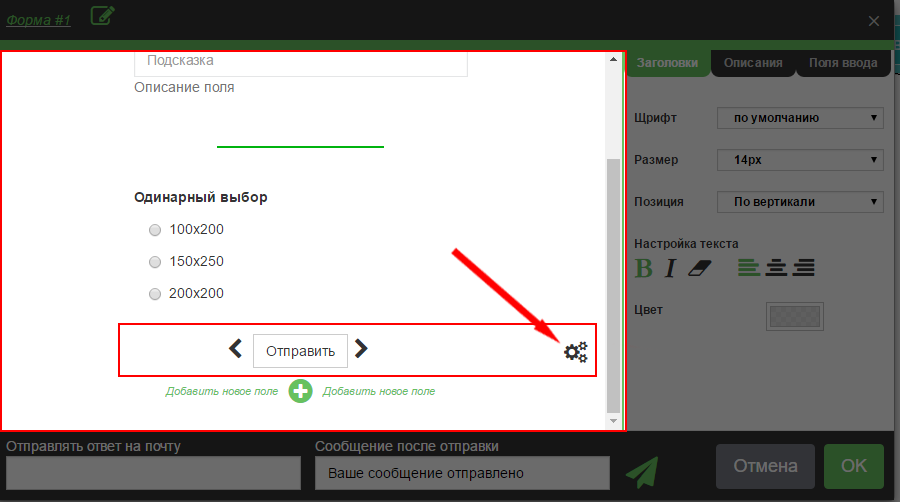
Настройка кнопки
Вы можете настроить внешний вид, в том числе, кнопки отправки формы. Для этого нажмите на шестеренку

Более подробно про настройки кнопки мы написали в отдельной статье.
Используйте стрелки по бокам кнопки чтобы настроить ее выравнивание.
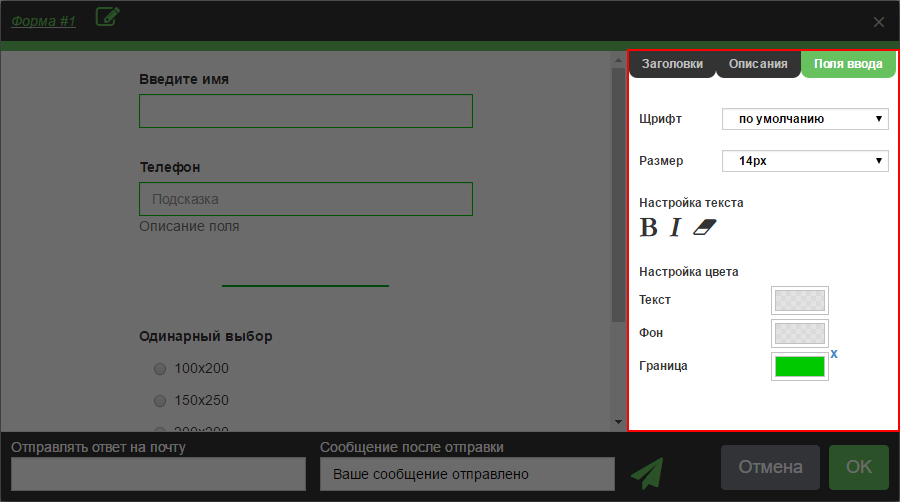
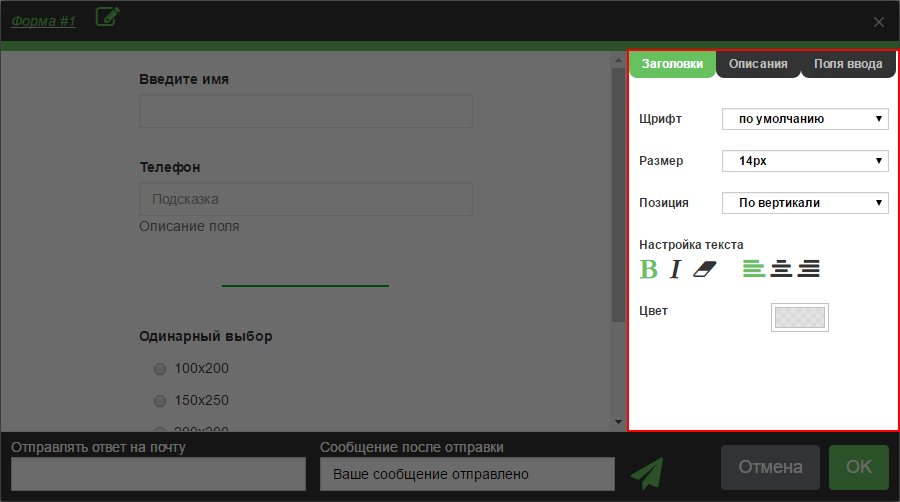
Настройка стилей полей
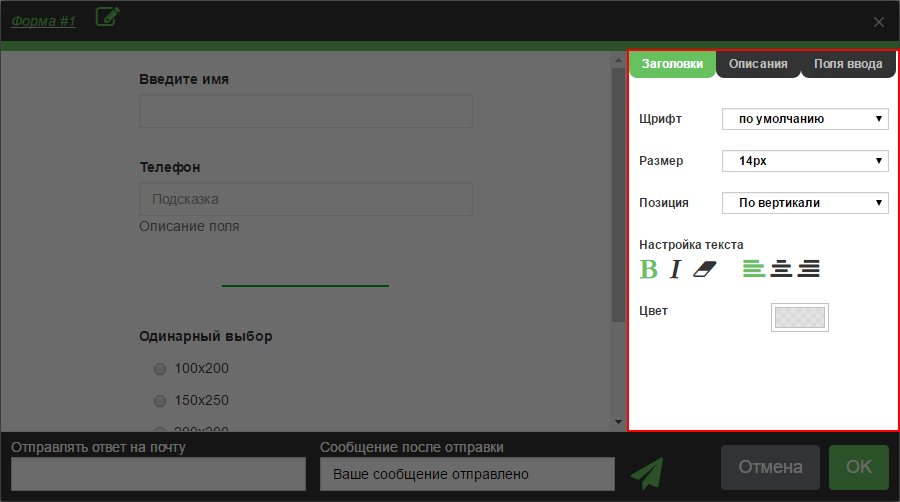
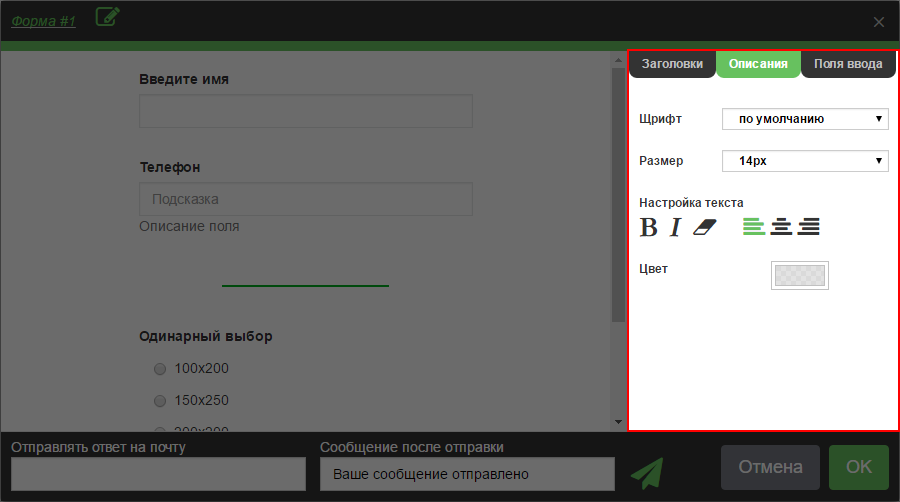
Вы можете создать уникальный стиль вашей формы. Для этого используйте настройкт в правой части окна. Все настройки разделены на 3 закладки:
1. Настройки Заголовков полей

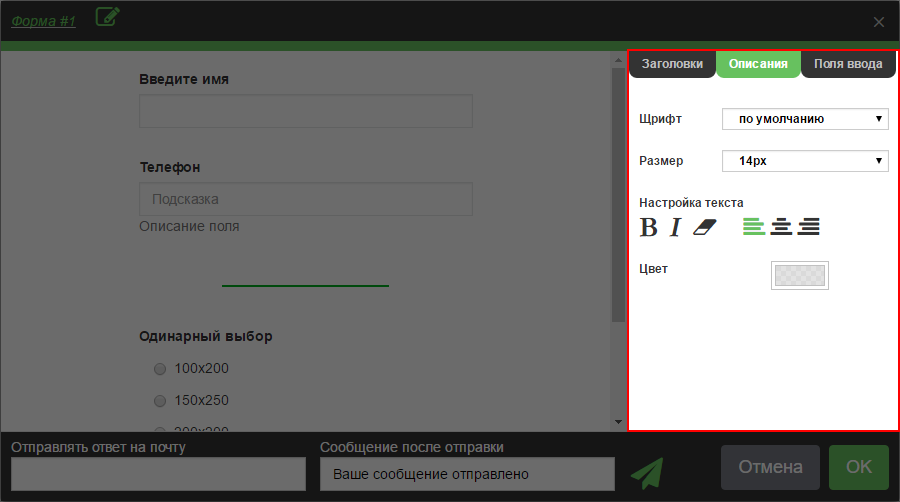
2. Настройки Описаний полей

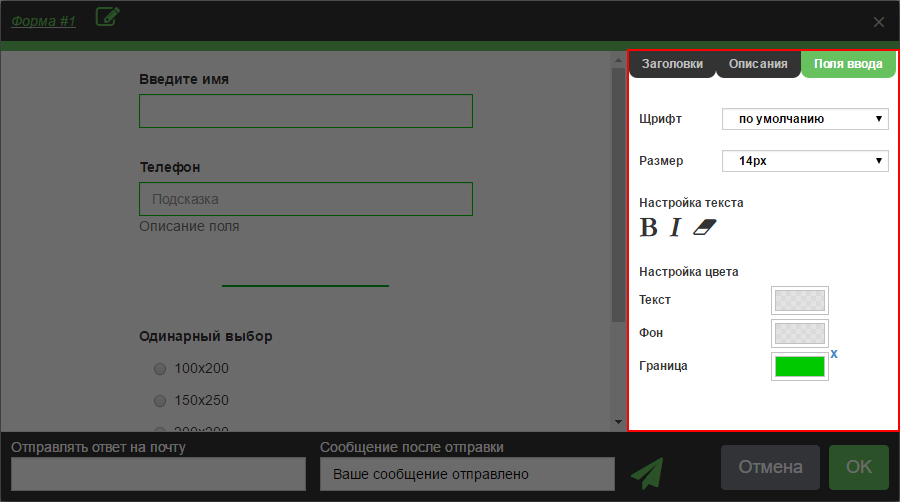
3. Настройки Полей ввода

В примере мы изменили цвет границы поля ввода.
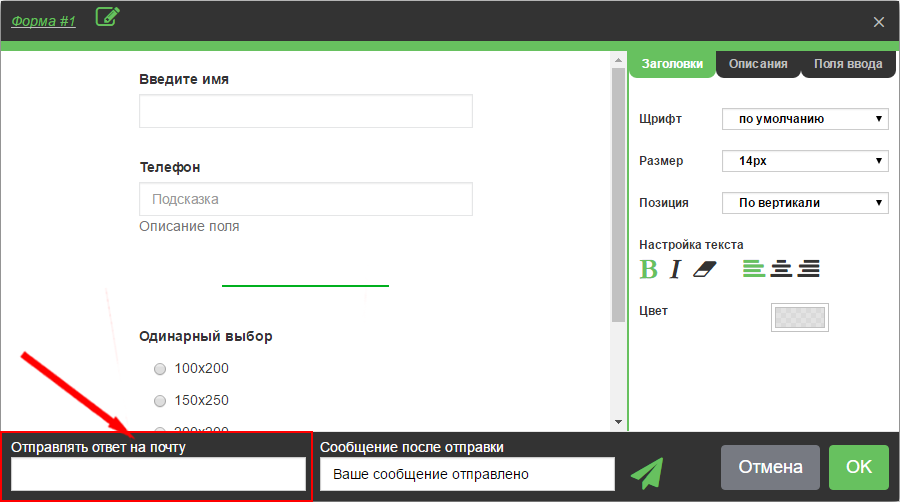
Настройки отправки сообщений
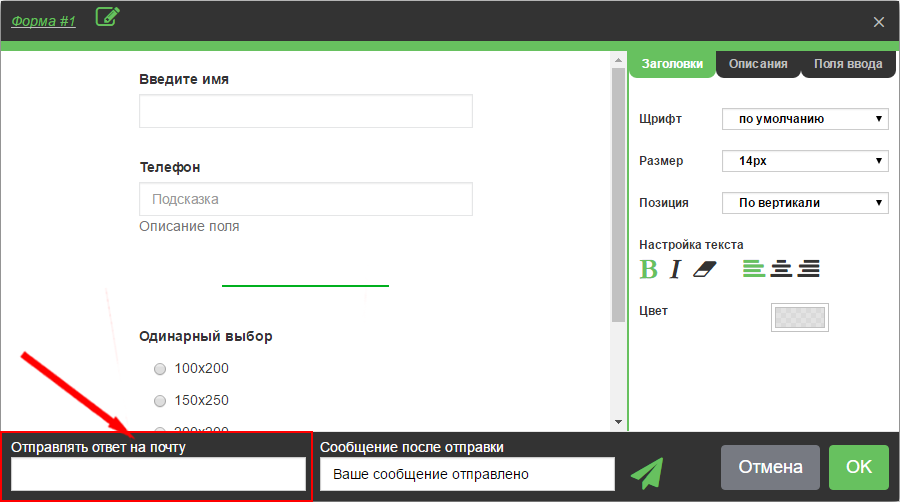
В нижней части находятся два текстовых поля:
1. Отправить ответ на почту - здесь вам необходимо ввести тот почтовый ящик, на который будут приходить сообщения (обязательно указывайте действующую электронную почту).

Примечание: вы можете указать несколько адрессов электронной почты черех ";"
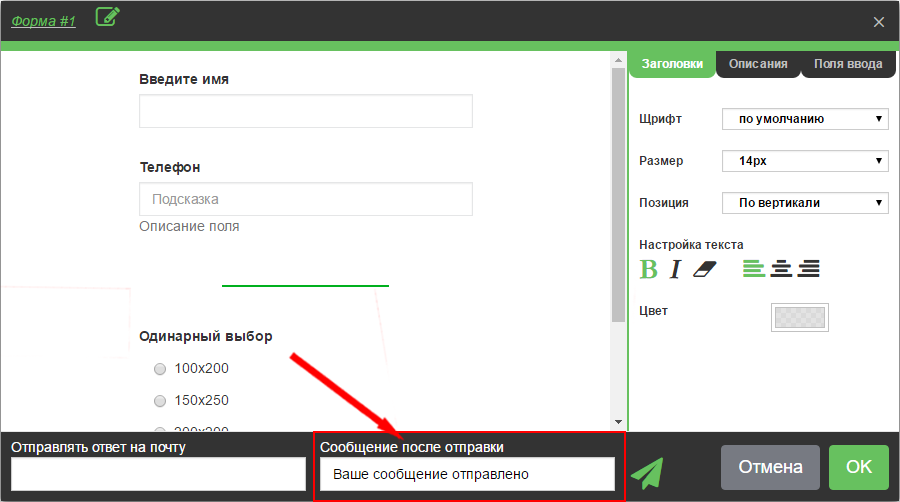
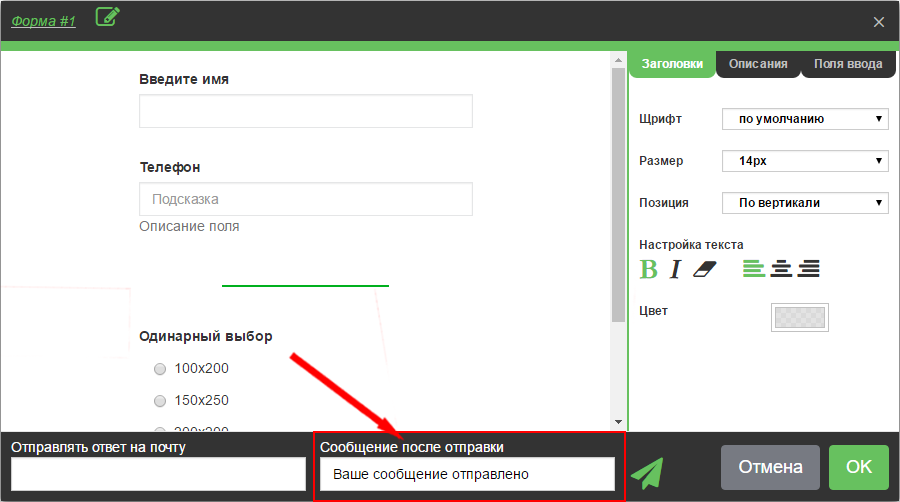
2. Сообщение после отправки – здесь можно ввсети свой текст, который будет видеть клиент после того, как отправит заявку через форму обратной связи или оставить стандартный

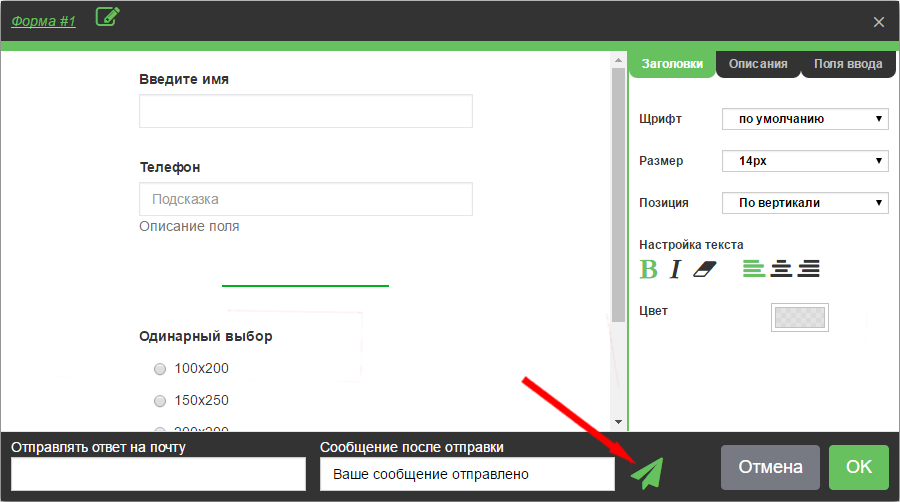
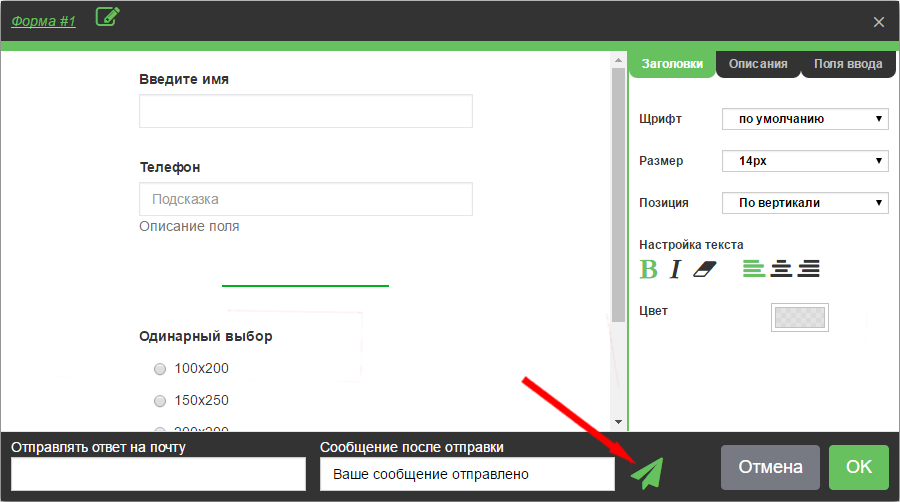
Действие после отправки - здесь можно указать адрес страницы, которую необходимо открыть после отправки сообщения клиентом.

Просмотр сообщений при помощи A5.ru
Посмотреть все сообщения с вашего сайта вы можете в разделе Мои Сообщения.
Узнайте больше о нем в отдельной статье.
На этом всё. Если у Вас ещё остались вопросы, то пишите нам в онлайн-чат на сайте или на почту [email protected]
Удачи!





 и в открывшемся окне введите новое название.
и в открывшемся окне введите новое название.


 Перемсетить -
Перемсетить -  Удалить
Удалить Настроить
Настроить